 آخر 10 مشاركات
آخر 10 مشاركات
|
|
|||||||
| تطوير المواقع والمنتديات مختص في تطوير المنتدىيات والمواقع وجيمع اضافاتها وشروحاتها |
 |
|
|
أدوات الموضوع | انواع عرض الموضوع |
|
#1
|
|||||||||
|
|||||||||
|
تقديم elementor 3.14 - اكتسب المزيد من المرونة في التصميم باستخدام الإعلانات الدوارات المتداخلة وإعلانات الشبكة الحلقية
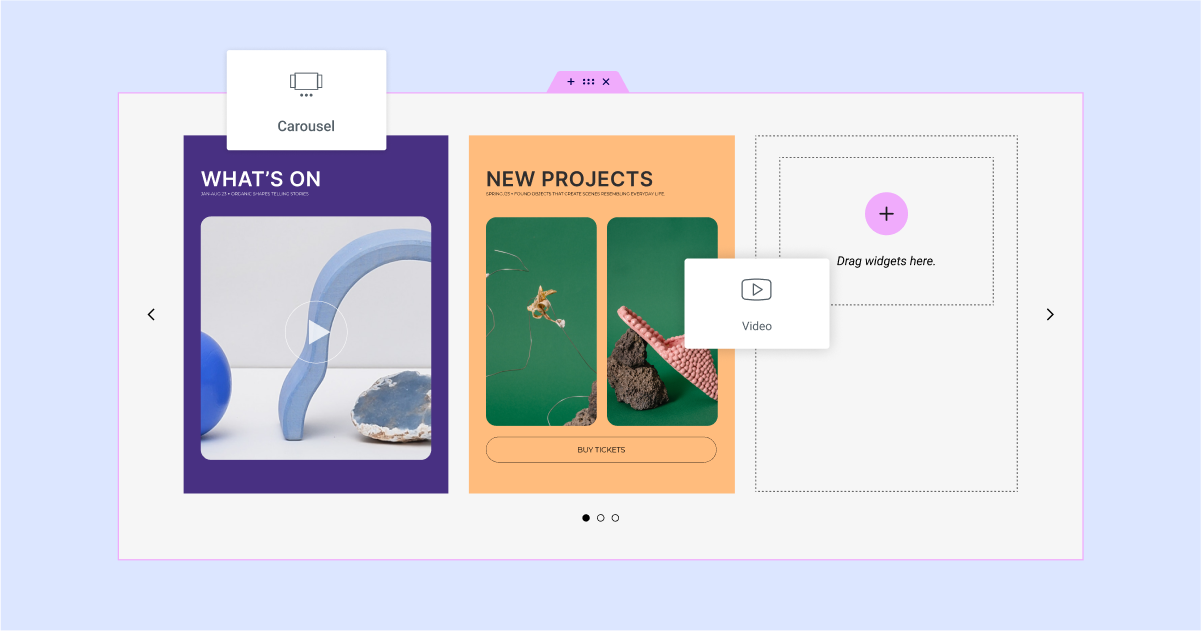
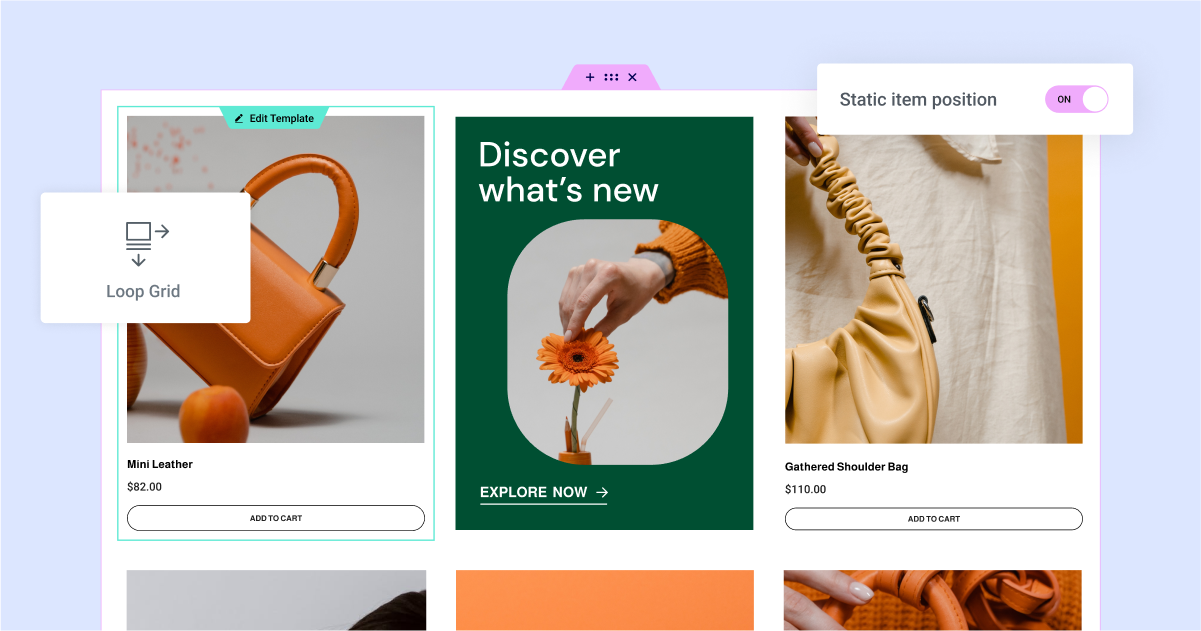
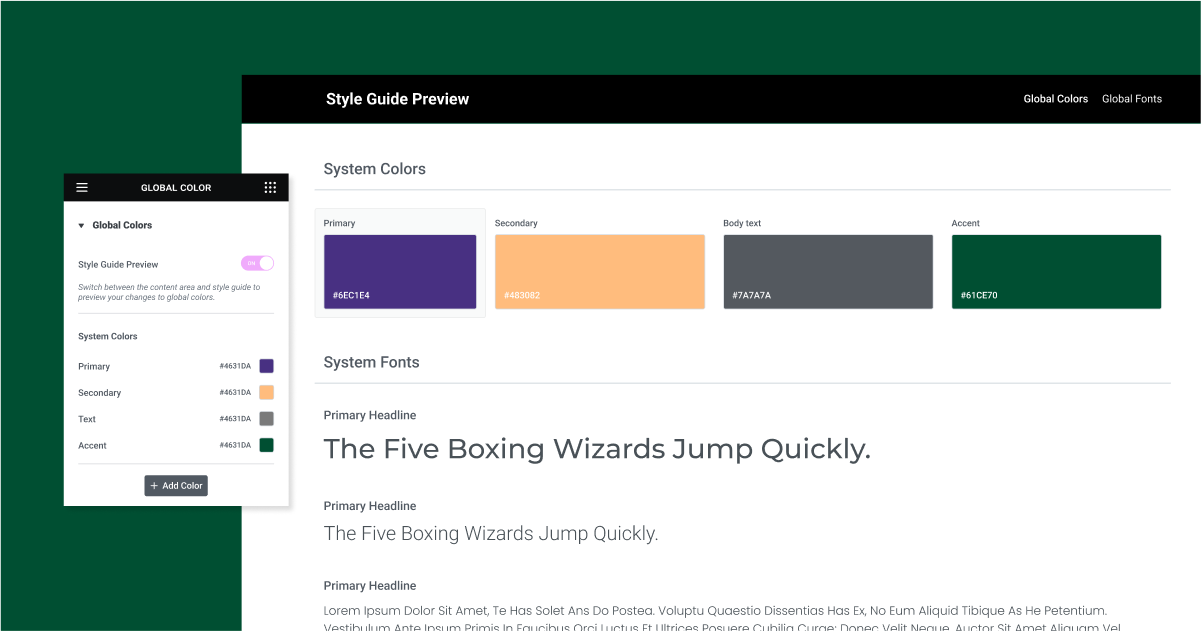
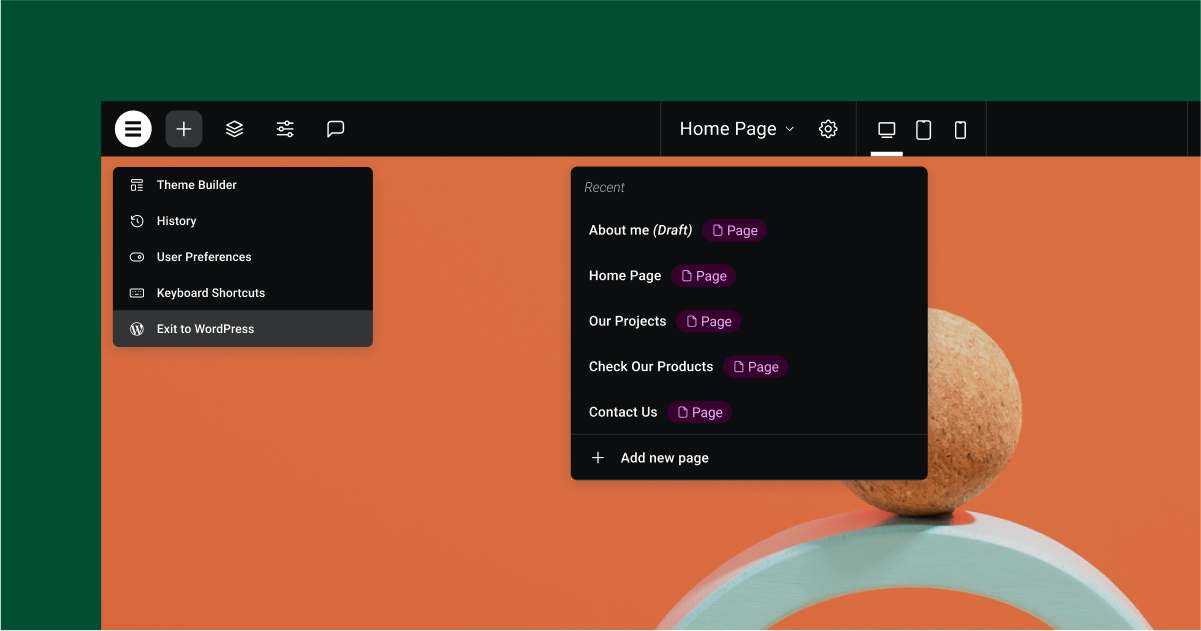
[COLOR=var( --e-global-color-3577440 )]يتضمن هذا الإصدار عنصر واجهة مستخدم دائري جديد ، ويوسع شبكة الحلقة مع القدرة على وضع محتوى ثابت داخل الحلقة ، ومعاينة الأنماط العالمية ، والعديد من إمكانات التصميم المطلوبة بشدة ، وميزات elementor الذكاء الاصطناعي الجديدة.[/COLOR]  [COLOR=var( --e-global-color-bbe3b7c )] يتضمن elementor 3.14 مجموعة من ميزات التصميم الجديدة التي تمكنك من رفع تصميم موقع الويب الخاص بك. تستفيد أداة Carousel الجديدة ، المطلوبة بشدة وواحدة من عناصر واجهة المستخدم المتداخلة ، من قوة الحاويات لإضافة محتوى إلى كل شريحة دائرية ، مما يمنحك إمكانيات تصميم غير محدودة. يتضمن هذا الإصدار أيضا تحسينات على القالب البديل للحلقة في الشبكة الحلقية ، بحيث يمكنك إضافة محتوى جديد وثابت إلى قوائم المنتج والمنشور الخاصة بك. إلى جانب هاتين الميزتين ، يتضمن هذا الإصدار العديد من تحديثات التصميم الجديدة لتخصيص المزيد من موقع الويب الخاص بك.  [برو] تقديم - احصل على الحرية الكاملة لتصميم كل شريحة من الرف الدائري الخاص بك [برو] تقديم - احصل على الحرية الكاملة لتصميم كل شريحة من الرف الدائري الخاص بكيضيف elementor 3.14 إضافة جديدة إلى مجموعة عناصر واجهة مستخدم Nested Element ، والتي تتضمن بالفعل علامات التبويب والقائمة. أداة Carousel الجديدة - أداة elementor Pro ، هي أداة قوية من شأنها رفع طريقة عرض المحتوى على موقع الويب الخاص بك. بالاستفادة من قوة الحاويات ، في عنصر واجهة المستخدم Carousel ، تصبح كل شريحة قابلة للتداخل ، مما يمنحك حرية سحب وإسقاط أي عنصر واجهة مستخدم فيها. ملاحظه:توفر أداة Carousel عددا كبيرا من خيارات التخصيص لإبراز المحتوى الخاص بك حقا. اضبط الخلفية والتصميم لتتناسب مع نمط علامتك التجارية ، وأضف بسهولة أزرارا وتفاعلات أخرى لإشراك زوارك. لتمكين أداة الرف الدائري الجديدة ، تأكد من تنشيط ميزات الحاوية والعنصر المتداخل بالانتقال إلى لوحة معلومات WordPress → إعدادات → elementor → الميزات. يوفر لك الرف الدائري الجديد حلا أكثر تنوعا وشمولا يرتقي بتجربة المستخدم ويأسر جمهورك. يمكنك استخدام أداة الرف الدائري الجديدة بدلا من عدد من الأدوات الموجودة، مثل: دائري الصور ومكتبة الوسائط (Pro) ودائرة الشهادات (Pro) والمراجعات (Pro). يأتي كل من هذه الدوارات بتصميم محدد مسبقا ، مع محتوى محدود وخيارات تخصيص. لتسهيل سحب العناصر إلى كل شريحة، تم تعطيل ميزتي التشغيل التلقائي والتكرار اللانهائي في المحرر. لا تزال هذه الميزات متاحة وستعمل كما هو متوقع. يمكنك رؤيتها أثناء العمل في موقع الويب المباشر الخاص بك ، وفي وضع المعاينة. نصيحة للمحترفين: حاول إنشاء تجارب آسرة عن طريق إضافة صورة خلفية وتراكب فيديو إلى شريحة لإنشاء تأثيرات تشبه 3D.  [برو] عزز رؤية المحتوى الخاص بك باستخدام ميزة موضع العنصر الثابت الجديدة في شبكات الحلقة الخاصة بك [برو] عزز رؤية المحتوى الخاص بك باستخدام ميزة موضع العنصر الثابت الجديدة في شبكات الحلقة الخاصة بكيتم تحسين قالب Loop Alternate ، وهو ميزة Loop Grid المضافة في elementor 3.12 ، ليشمل أيضا موضع العنصر الثابت. الآن ، يمكنك حقن قالب مختلف دون عناء ، وعرض تصميم جديد ومحتوى ثابت ، في شبكة Loop Grid الخاصة بك. يمكنك هذا من التأكد من أن بعض المنتجات أو الأحداث أو أجزاء أخرى من المحتوى تبرز حقا عن البقية. على سبيل المثال ، يمكنك الترويج لحدث قادم ، أو تسليط الضوء على منتج معين في موقع استراتيجي داخل Loop Grid الخاص بك. عندما تقوم بحقن موضع عنصر ثابت ، سيشغل المكان الذي تحدده داخل شبكة الحلقة - مثل الموضع الثاني. يمكنك أيضا اختيار ما إذا كنت تريد أن يمتد موضع العنصر الثابت عبر عدد من الأعمدة ، لتقسيم تصميمك أكثر وجذب المزيد من الاهتمام. عند تطبيق عنصر ثابت في موضع معين، سيرتفع المنشور أو المنتج في الموضع المحدد إلى الموضع التالي المتاح. لذلك ، إذا قمت بتعيين العنصر الثابت الخاص بك إلى الموضع الثاني ، الآن عرض المنشور أو المنتج الثاني في الموضع الثالث بدلا من ذلك. لتطبيق قالب بديل لعنصر ثابت ، عندما تقوم بسحب شبكة حلقة جديدة إلى صفحة ، أو تحاول تحرير واحدة موجودة ، ستلاحظ أنه عند تطبيق قالب بديل من لوحة التحرير ، سيكون لديك أيضا مفتاح تبديل جديد لموضع العنصر الثابت. يمنحك هذا القدرة على إضافة عنصر ثابت في الموضع الذي تختاره داخل الشبكة. قم بتمكين التبديل ، وحدد القالب الذي تريد عرضه والموضع الذي تريد أن يشغله. ستعرض قائمة القوالب قائمة بقوالب عناصر التكرار الحلقي التي قمت بإنشائها مسبقا. إذا لم تكن قد أنشأت القالب الذي تريد استخدامه للعنصر الثابت، فيمكنك إنشاء قالب جديد عن طريق إنشاء قالب عنصر جديد في منشئ النسق. لاستخدام Loop Builder وميزاته ، ستحتاج إلى التأكد من تمكين ميزة Loop على موقع الويب الخاص بك. يمكنك تمكينه من لوحة معلومات WordPress → elementor → الإعدادات → الميزات.  اعرض جميع أنماطك العامة في معاينة الأنماط العالمية الكاملة للحصول على تناسق محسن اعرض جميع أنماطك العامة في معاينة الأنماط العالمية الكاملة للحصول على تناسق محسنأحد أسس موقع الويب ذو المظهر الاحترافي هو عرض أسلوب متسق طوال الوقت. باستخدام الخطوط والألوان العالمية من elementor ، يمكنك بالفعل تحسين سير عملك من خلال الاحتفاظ بقائمة بكل منها واستخدام الخط واللون العالميين المناسبين عند الضرورة. الآن ، يمكنك أيضا رؤية جميع الخطوط والأنماط العامة في معاينة كاملة اللوحة. عندما تنتقل إلى إعدادات الموقع وتنتقل إلى الخطوط أو الألوان العامة ، سترى معاينة نمط عمومي جديدة. سيؤدي تمكينه إلى تغطية المحرر بورقة كاملة تعرض جميع الخطوط والألوان في عرض واحد. بالإضافة إلى ذلك ، باستخدام معاينة الأنماط العالمية ، يمكنك إجراء تحديثات فورية وفي الوقت الفعلي. سيؤدي النقر فوق أي من الأنماط في المعاينة إلى فتح منتقي الخط / اللون وستتمكن من معاينة كيفية تأثير كل تغيير على نمط موقع الويب الخاص بك.  تحسينات واجهة مستخدم elementor و UX تحسينات واجهة مستخدم elementor و UXيتضمن elementor 3.14 مجموعة متنوعة من تحديثات قابلية الاستخدام والواجهة التي من شأنها تبسيط سير عملك وتحسينه وتسريعه - حتى تتمكن من قضاء المزيد من الوقت في تصميم موقع الويب الخاص بك. أضف عناصر واجهة مستخدم إلى المحرر بنقرة واحدةانقر فوق أي عنصر واجهة مستخدم لإضافته إلى المحرر ، دون الحاجة إلى سحبه إلى موقع معين. هذا مفيد بشكل خاص عندما تقوم بسحب عنصر واجهة مستخدم إلى حاويات متداخلة ، عندما يكون سحبها إلى المنطقة المحددة التي تريدها أمرا صعبا. باستخدام هذا التحديث ، سيؤدي النقر فوق أي عنصر واجهة مستخدم في لوحة عنصر واجهة المستخدم إلى إضافته تلقائيا إلى أحدث حاوية (أو قسم) كنت تركز عليه. إذا كانت المنطقة الأخيرة التي ركزت عليها في المحرر هي عنصر واجهة مستخدم آخر ، فستضع الأداة الجديدة أسفل تلك التي ركزت عليها سابقا ، وإذا لم تكن تركز على أي شيء في المحرر حتى الآن ، إسقاط الأداة في أسفل الصفحة. لا يزال بإمكانك سحب الأدوات إلى الموقع الذي تريده كالمعتاد. إشارة مرئية لأجزاء الصفحةيقدم هذا التحديث انتقالا أكثر سلاسة بين صفحتك / منشورك وأجزاء السمة الأخرى - مثل الرأس والتذييل والتكرار والعنصر ومحتوى الصفحة / المنشور والمزيد. الآن ، إذا كنت تعمل على الصفحة / المنشور وقمت بالتمرير فوق أي منطقة في الرأس ، تغطية الرأس بالكامل بتراكب شبه شفاف. سيؤدي النقر في أي مكان في منطقة الرأس إلى توجيهك لتحرير الرأس ، دون الحاجة إلى مغادرة الصفحة أو المحرر. سينطبق الشيء نفسه على منطقة محتوى الصفحة / المنشور عندما تعمل على جزء موضوع. تحسينات الشريط العلويتم إنشاء الشريط العلوي ، وهي ميزة جديدة تم تقديمها لأول مرة في elementor 3.12 ، في REACT لتحسين قابلية التوسع لتقديم ميزات جديدة في المستقبل. في هذا الإصدار ، يقدم elementor إمكانات جديدة إلى الشريط العلوي ، وهي متوفرة كتجربة يمكنك تمكينها بالانتقال إلى: لوحة معلومات WordPress → ميزات elementor → → محرر الشريط العلوي.
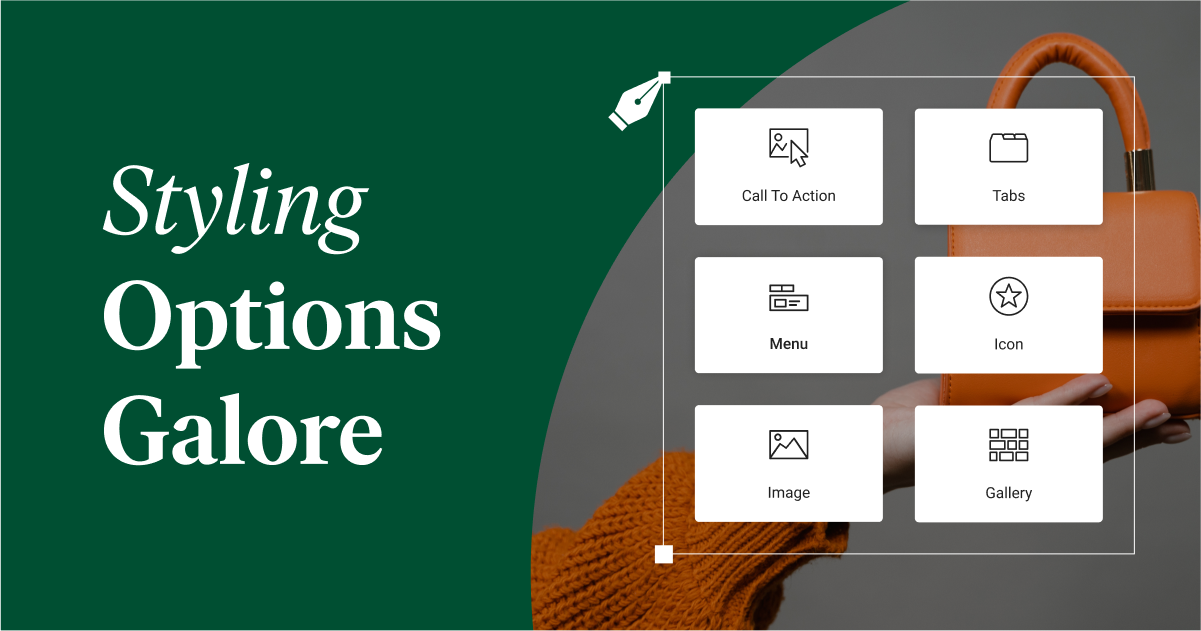
لتقليل حاجتك إلى التبديل مرة أخرى بين elementor و WordPress وتبسيط سير عملك ، أضفنا عددا من الإمكانات المتاحة في إعدادات صفحة WordPress إلى إعدادات صفحة elementor ، بما في ذلك: الترتيب (لأنواع المنشورات الهرمية) ، والقدرة على السماح بالتعليقات على صفحة / منشور. بالإضافة إلى ذلك ، إذا كان لديك موقع ويب WooCommerce ، فيمكنك أيضا تعيين صفحة متجرك بالانتقال إلى لوحة إعدادات WooCommerce ضمن إعدادات موقع Elementor.  المزيد من خيارات التصميم في مختلف الحاجيات المزيد من خيارات التصميم في مختلف الحاجياتأداة علامات التبويب - يتضمن هذا التحديث إمكانيتين جديدتين في قسم خيارات إضافية (إعدادات الاستجابة سابقا) في علامة تبويب المحتوى في لوحة التحرير:
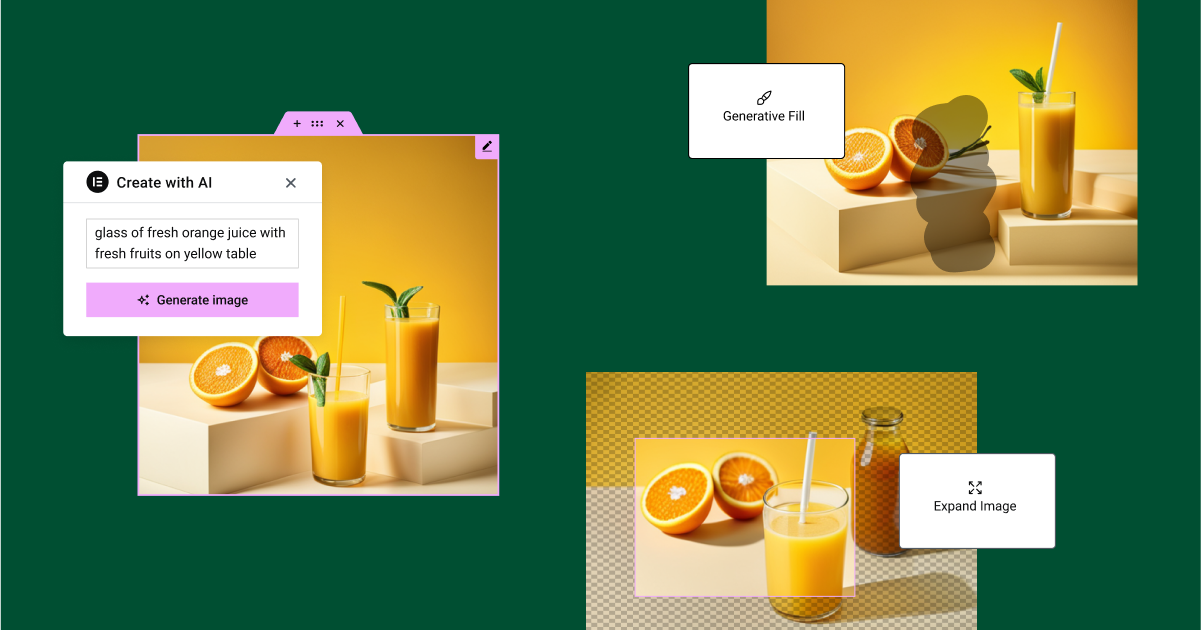
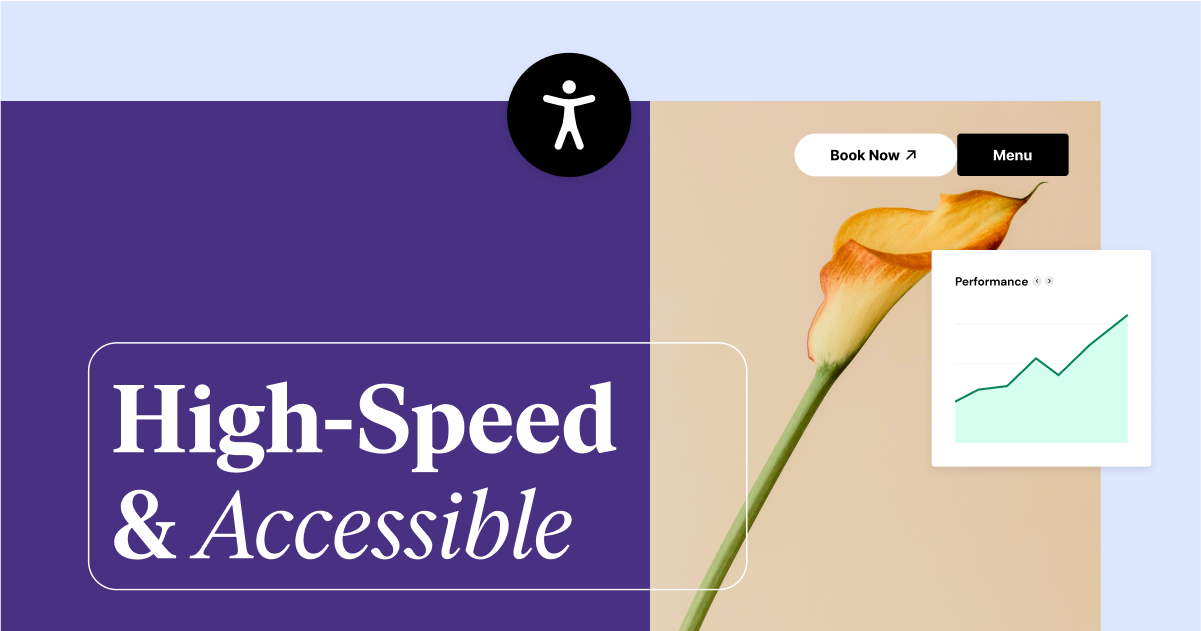
أداة الأيقونة - اختر ملاءمة للحجم في علامة تبويب النمط في أداة الرمز لتعديل مقدار المساحة التي تشغلها أيقونة SVG التي تم تحميلها. هذا مفيد بشكل خاص إذا لم يكن عرض الرمز وارتفاعه متماثلين. [Pro] أداة القائمة - أضف فواصل إلى عناصر القائمة في أداة القائمة. توجد الفواصل في علامة التبويب النمط ، مما يتيح لك ضبط عرض الفاصل وارتفاعه ولونه وما إلى ذلك. أداة الصورة - في علامة تبويب النمط ، عند ضبط الارتفاع ، يمكنك اختيار ملاءمة الكائن - افتراضي أو تعبئة أو غطاء أو احتواء. الآن ، عندما تختار الغلاف ، يمكنك أيضا اختيار موضع الكائن لوضع الصورة وفقا لاحتياجاتك. [Pro] أداة Call To Action - تتطابق خيارات التصميم لزر الحث على اتخاذ إجراء الآن مع خيارات تصميم أداة الزر ، لإنشاء تجربة تحرير متسقة. [Pro] Gallery Widget - تحكم في عرض العرض المبسط لكل أداة معرض ، بدلا من الاعتماد على إعداد Lightbox العام في إعدادات موقعك.  إنشاء صور آسرة مع العنصر الذكاء الاصطناعي إنشاء صور آسرة مع العنصر الذكاء الاصطناعييتضمن elementor الذكاء الاصطناعي ، المتاح كإصدار تجريبي مجاني في كل موقع ويب elementor الآن أيضا القدرة على إنشاء الصور وتحسينها. قم بإنشاء مطالبة من خلال وصف الصورة التي تريد إنشاؤها ، وتخصيصها باستخدام التعبئة التوليدية ، وإنشاء أشكال مختلفة من الصورة التي تم إنشاؤها الذكاء الاصطناعي أو صورة لديك بالفعل على موقع الويب الخاص بك والمزيد.  تحسينات في الأداء وإمكانية الوصول تحسينات في الأداء وإمكانية الوصوليتضمن elementor 3.14 تحديثات إمكانية الوصول إلى عناصر واجهة مستخدم الزر والأكورديون والتبديل. يتضمن هذا الإصدار أيضا تحسينات في الأداء لآلية التحميل في أداة قائمة تشغيل الفيديو elementor Pro. يمكنك قراءة المزيد عنها هنا. [برو] هام - دائري حلقة - تغييرات HTML في ترقيم الصفحات والتنقلتم تحديث Loop Carousel ليكون أكثر توافقا مع الحاويات. يرجى ملاحظة أنه إذا قمت بتطبيق Custom CSS على أداة Loop Carousel في الماضي ، خاصة لتصميم التنقل أو ترقيم الصفحات ، فقد تكون هناك مشكلة محتملة قد تؤثر على تصميم موقع الويب الخاص بك. لذلك ، نوصي بشدة باختبار هذه الميزة على موقع الويب الخاص بك أولا. خذ جماليات موقع الويب الخاص بك إلى آفاق جديدةيقدم elementor 3.14 مجموعة من تحسينات التصميم ، لرفع تصميم موقع الويب الخاص بك وعرض المحتوى. باستخدام عنصر واجهة المستخدم الدائري المطلوب بشدة ، وهو عنصر متداخل ، يمكنك دمج المحتوى في كل شريحة من الرف الدائري ، وضبط تصميمه وتصميمه على النحو الذي تراه مناسبا. بالإضافة إلى ذلك، يعمل هذا الإصدار على توسيع قالب Loop Alternate Template، وهو جزء من عنصر واجهة مستخدم Loop Grid، مما يتيح لك دمج محتوى ثابت محدد في قوائم المنتجات والمنشورات الخاصة بك. يتضمن هذا الإصدار أيضا elementor الذكاء الاصطناعي لإنشاء الصور ، والذي يمكنك من إنشاء صور آسرة وتخصيصها والمزيد. لتجربة هذه الميزات الجديدة ، تأكد من التحديث إلى elementor 3.14 ، وأخبرنا كيف تخطط لاستخدام هذه التحديثات الجديدة على موقع الويب الخاص بك. [/COLOR] الموضوع الأصلي: ورد بريس : تقديم Elementor 3.14 - اكتسب المزيد من المرونة في التصميم || الكاتب: نواف || المصدر: منتديات كلك غلا
المصدر: منتديات كلك غلا ,v] fvds : jr]dl Elementor 3>14 - h;jsf hgl.d] lk hglv,km td hgjwldl ,v] hglv,km hgl.d] hgjwldl h;jsf elementor fvds 
اللهم صل على نبينا محمد
|
 أخر 5 مشاركات نواف
أخر 5 مشاركات نواف
|
|||||
| المواضيع | المنتدى | المشارك الاخير | الردود | المشاهدة | آخر مشاركة |
|
|
تطوير المواقع والمنتديات | 2 | 1932 | 04-04-2024 05:19 AM | |
|
|
تطوير المواقع والمنتديات | 1 | 28699 | 03-31-2024 04:24 AM | |
|
|
تطوير المواقع والمنتديات | 2 | 20959 | 03-17-2024 06:58 AM | |
|
|
قسم حلول المشاكل | 2 | 26507 | 03-17-2024 06:48 AM | |
|
|
تطوير المواقع والمنتديات | 5 | 4532 | 01-22-2024 01:48 AM | |
|
|
#2 |
           |
عوأأفــي ع ماجلبتهه كفيك
لك عبيرالورد اطيبةة !! |

.gif) سبحان الله وبحمدة  .gif) 
|
 |
| مواقع النشر (المفضلة) |
| الكلمات الدلالية (Tags) |
| 3.14, ورد, المرونة, المزيد, التصميم, اكتسب, elementor, بريس, تقديم |
«
هاك أرشفني الإصدار الأول مفيد للارشفة وتصدر محركات البحث
|
ورد بريس: تقديم الذكاء الاصطناعي Elementor لإنشاء الصور
»
| الذين يشاهدون محتوى الموضوع الآن : 1 ( الأعضاء 0 والزوار 1) | |
|
|
 المواضيع المتشابهه
المواضيع المتشابهه
|
||||
| الموضوع | كاتب الموضوع | المنتدى | مشاركات | آخر مشاركة |
| المزيد من الرموز التعبيرية الجديدة لهذا العام | همسه غلا | ๑۩۞۩๑ جوالك وما يخصه ๑۩۞۩๑ | 0 | 02-07-2019 09:22 PM |
| قوقل ستحدث خدمة الأخبار بإضافة المزيد من الفيديو | كلي حلا | ๑۩۞۩๑ الـتطور التقنـي ๑۩۞۩๑ | 0 | 07-05-2018 10:44 PM |
| الفتح يكشف المزيد من تدهور الهلال.. ويسقطه بين جماهيره | * زيزو * | ๑۩۞۩๑ عالم الرياضه ๑۩۞۩๑ | 6 | 08-10-2012 06:08 AM |
| الجرح يزيد ولا يحتمل المزيد ~~ | أنفاس الورد | ๑۩۞۩๑ عـام .. مساحه حره ๑۩۞۩๑ | 6 | 07-20-2011 10:12 PM |
| الجرح يزيد ولا يحتمل المزيد | المالكي | ๑۩۞۩๑ عـام .. مساحه حره ๑۩۞۩๑ | 7 | 07-18-2011 03:09 AM |
All times are GMT +3. The time now is 02:23 PM.

















 العرض العادي
العرض العادي

